🖼️ Framing your work
What do you do with a photo you want to gift or hang on the wall? Often, you’ll put it in a frame to keep it safe and showcase it’s beauty.
Frames in Figma allow you to do the same for your digital designs. They create a space for you to keep your designs and to easily share them with others. And similar to physical frames, there are choices to make on how to apply your frames in Figma. Let’s learn how to make it picture perfect!
Adding a frame
You can add frames in Figma from the toolbar, shown below in the current and redesigned UI:
Once you have Frames selected, you can drag a custom frame onto the canvas, or choose from the frame sizes in the panel on the right.
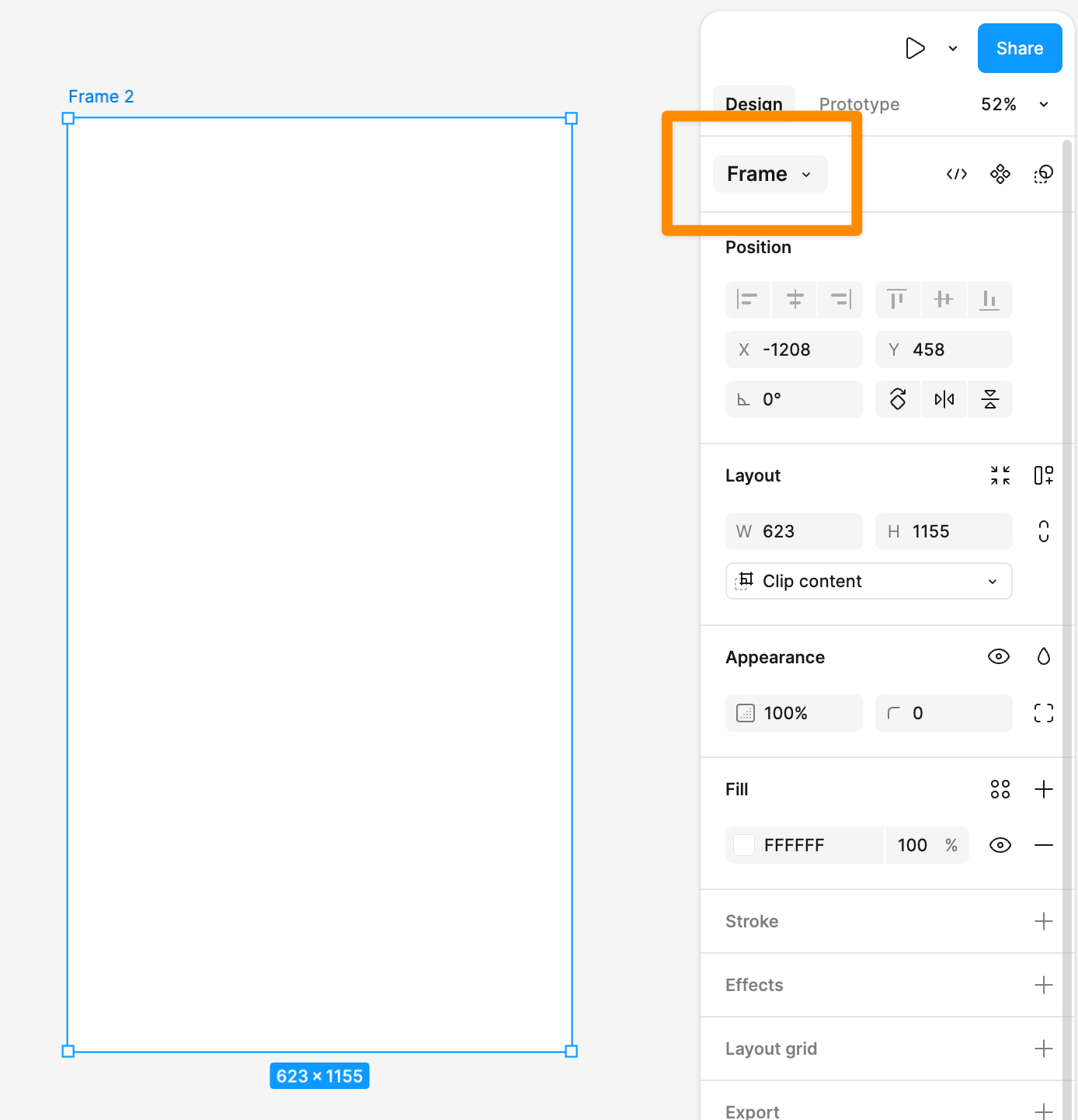
Once you have a frame on the canvas, you can easily change the frame size by clicking on the Frame drop down in the properties panel, or resizing manually by the pixel sizes.
Organizing your frames
One of my favorite things about Frames is how easy they are to duplicate to riff on different ideas. All you need to do is hold down the Option key and drag out a frame to create an exact duplicate that you can then customize to consider alternative variations. Each frame can be the same or different sizes.
You can see all of your layers, including frames, in the layers panel on the left. You can have frames within frames, and every frame layer will have the frame (#) icon.
There is an ongoing debate in the design community about whether you should name your layers and a running joke about Frame 293815[insert long number here] as every new frame will continue sequencing indefinitely.
If you want to rename your frames to keep them more organized, you can simply double click on the frame layer in the layers panel and name it accordingly.
The new AI actions rolling out will also let you rename layers automatically, including adding context-aware names to all of your frames.
The ordering of your frames on the canvas is connected to their hierarchy in the layers panel, so if you want to bring one frame in front of another, you need to move it up in the layers panel, or right click and choose “Bring to front”.
You can also see what objects are nested within your frame by expanding the frame layer and viewing the nested layers within it. If you export a frame and a particular object is missing, it’s likely that the object was not nested in the frame, which you can check and fix in the layers panel by making sure it is nested in the appropriate frame layer.
Showcasing your frames
There are three ways to “showcase” your frames to others:
exporting the frame
presenting as a prototype
adding it to Slides
You can export the frame to familiar formats like .png, PDF, or .jpg which will export the entire frame in that format. To do this, select the frame with the Select tool, and click on “Export” at the bottom of the properties panel. Select the export format and size (you can easily scale the export size down or up from here) and click “Export”.
To share a live version of your frame, you can present as a prototype. To do this, click on the Prototype tab (1), adjust any of the settings (2, such as setting a device frame), and then click the present button (3).
When adjusting the prototype settings, you can choose to include a device frame and can even choose from some device options.
One of my new favorite ways to showcase my designs is sharing them out in Slides presentations with other context. And the best part is, you can include the device frame when pasting in your designs from Figma Design to Figma Slides.
First, set up your prototype frame as described above. Then, grab the “Share prototype” link from the present view in the top right corner.
Paste that into your Slide, and Voilà! Your design is showcased in a stylish device frame to make it picture perfect 🤩
Who said you weren’t a designer?!?
Go frame something of your own!
📖 Keep learning! Check out this guide to Frames in Figma to learn much more about all of their settings
.
📏 Design principles: Frame sizes and breakpoints
After polling our (very talented) team of Designer Advocates, it was inconclusive on what makes the best “standard” frame size, 1920x1080? 1280x832? 360x800? Turns out there’s a large degree of variability, so the best answer is often “it depends” (like so much of design 😅).
One of those teammates, Luis Ouriach, offered these as his personal go-tos:
Mobile design: 375x812 (to match an iPhone)
Desktop: 1440x1080 (with flexible height to fit your content)
Tablet: 768x1080
The more conclusive response was that regardless of the frame size you start with, you should design with breakpoints in mind to ensure your design is responsive to a variety of device types.
What is a breakpoint? As outlined in the helpful guide here, breakpoints are the “defined width” for various screen sizes that determine the point at which a design should adapt to provide the best user experience on the correlated device type. For example, the breakpoint for tablets is usually 768, which is why Luis recommends this as the starting frame size for that device type.
Why should we care? As Makers, we won’t often be responsible for designing these detailed responsive designs, but it is useful to know what they are and how to discuss them when collaborating with your stakeholders. Plus, they are also helpful to consider when mocking up your own designs or wireframes to consider which frame size to choose depending on your primary device type.
Consider reading this article about breakpoints and standard screen resolutions to add an extra level of polish to your next design.
And if you have a preference, let me know in the comments- what are your go-to dimensions for your frames?
📚 Developing our design skills
As you start filling our your frames, this week’s resource offers a step-by-step guide to building out your first landing page in Figma:
uxcel: Build a landing page in Figma: This free lesson offers a beginner’s guide to using Figma to design a landing page. It all starts with frames (fitting, eh?), and walks you step-by-step from there.
👋🏻 Meet our makers: Tamika
I’ve had the pleasure of working with Tamika at both Asana and now at Figma, and I’m excited to introduce you. Please meet, Tamika Ephraim, a Recruiter on the Business team here at Figma. Plus, she’s been making with physical frames as an interior designer 🖼️🏡
Using Figma and FigJam
Tamika works a lot in FigJam, “every day FigJam”, and she loves how it caters to a variety of learning styles.
FigJam does a really good job of catering to different learning styles and the way people digest information. And you can make lists that are similar to a doc the way, and some people prefer that and you're not losing that capability, but you're also having the visual separation and colors and that really help other people.
- Tamika Ephraim, Recruiter @ Figma
Thanks, Tamika, and cheers to well designed spaces!