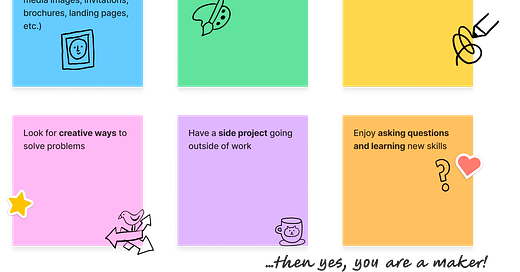
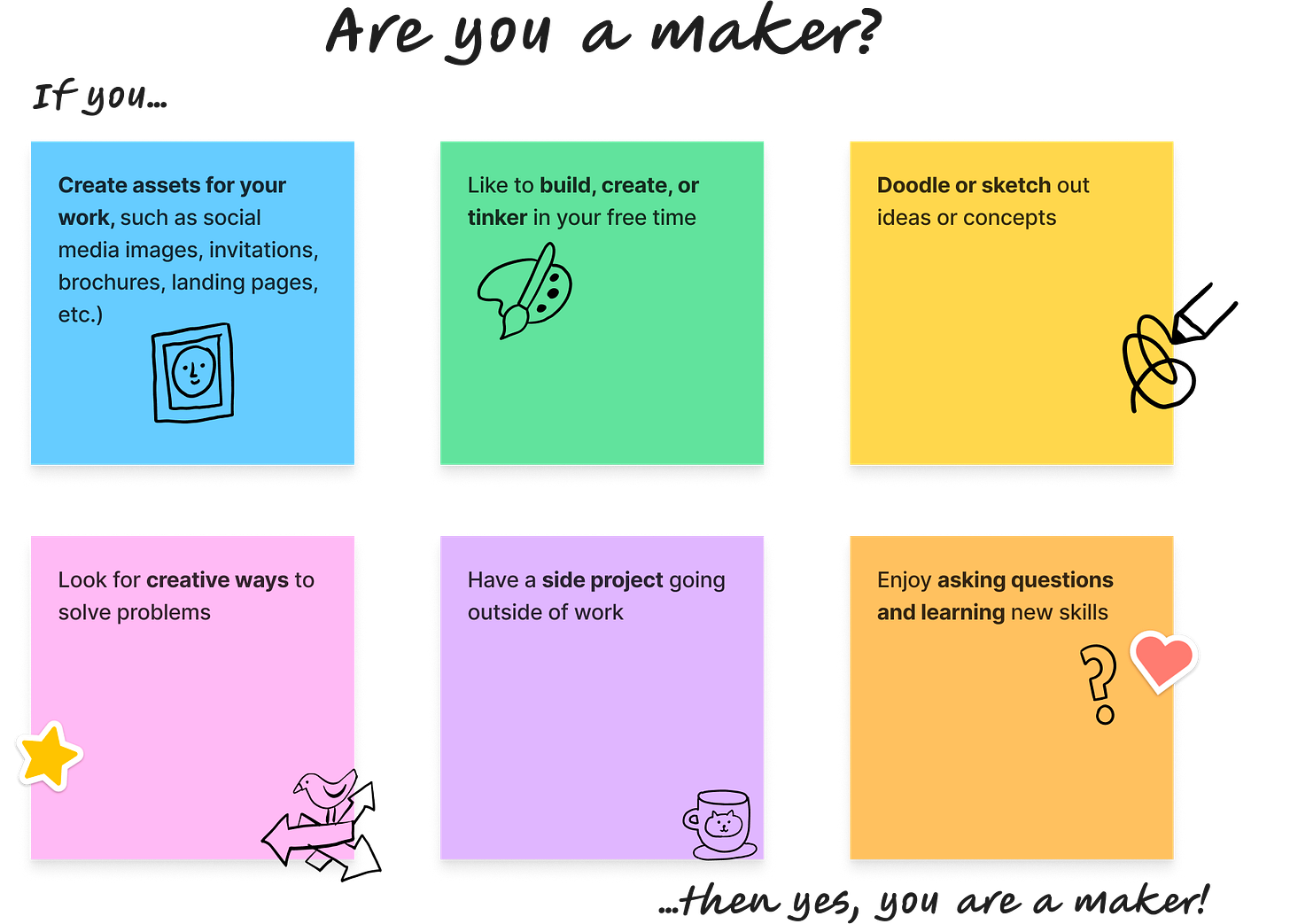
🖌️ What makes a maker?
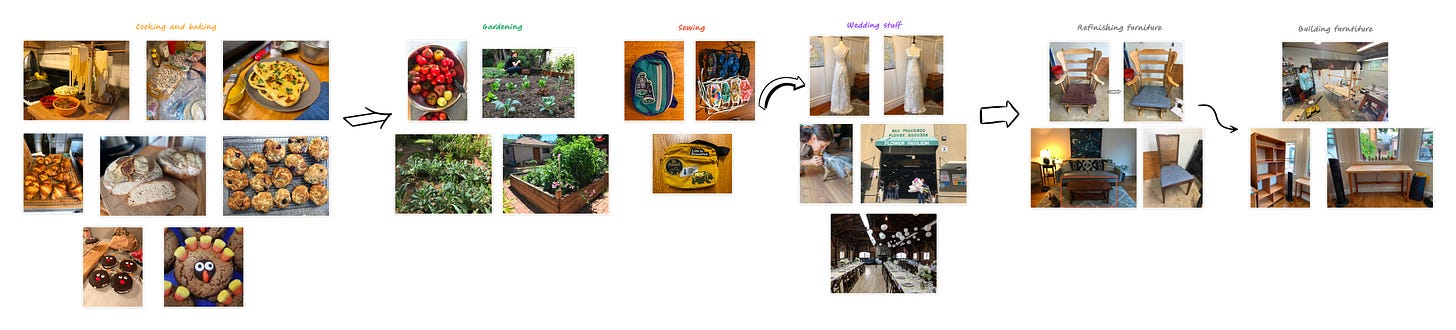
I’ve always enjoyed tinkering, creating, expressing myself, and have always made time for creative projects at work and for fun. There are few things I love more than a good DIY project.
And yet, I’ve never been trained as a designer, and have often been intimidated by the designers I work with. They’re so cool, talented, and trendy 😎
While I’ve used a design tool in most of my professional roles, I was never using them the “right way” and would always caveat my work with “I’m not a designer” when sharing something visual. But that wouldn’t stop me from borrowing designs from friends and riffing on them to express my own ideas.
It’s only recently that I’ve started leaning into my identity as a creative person, as a maker, and starting to share more openly about my creative pursuits.
The culture of Figma encourages Figmates to embrace their maker identity with rituals like Maker Week, spaces like “Makerspace” and values like “Run with it” and “Play”. And I want to do the same for our community.



So I encourage you to embrace your inner Maker, and join me on this journey of up-leveling our creative skills and expanding our maker mindsets.
What makes you a maker? Tell me in the comments!
🖼️ Getting started with the open canvas
Many design tools start with an artboard with defined dimensions, which can make the open canvas of Figma a little intimidating the first time you use it. Frames in Figma solve this problem by giving you a defined space to design in. Here’s a short video on getting started with the open canvas using frames in Figma.
📝 Design principles: Groups vs. frames
When getting started with organizing objects in Figma, a common question is whether to use Groups vs. Frames. You can read more about the best practices around this here, and the tl;dr is to:
Use a group if: You want to combine multiple objects together into a single manageable layer that will maintain a fixed relationship when scaled (ex: a logo or symbol made up of multiple shapes)
Use a frame if: You want to set a controlled frame size with objects that reside within its bounds and resize independently
📚 Developing our design skills
Each week, I’ll share a few resources to help up-level our design skills and get more comfortable Figma. Today, we’re starting with the basics with some resources to get you started in your Figma journey:
If you want to start creating your own frames, try this project to create a profile card
Learn more about navigating a design file in this guide here.
If YouTube is your jam, check out this very popular video Intro to Figma - Beginners guide to Figma Basics
👋🏻 Meet our makers: Austin Krimont
Excited to introduce you to Austin Krimont this week, an IT Support Specialist who is also a brilliant cartoon artist!
Getting started with Figma
Austin has used other design software before, but he still found Figma a little intimidating at first.
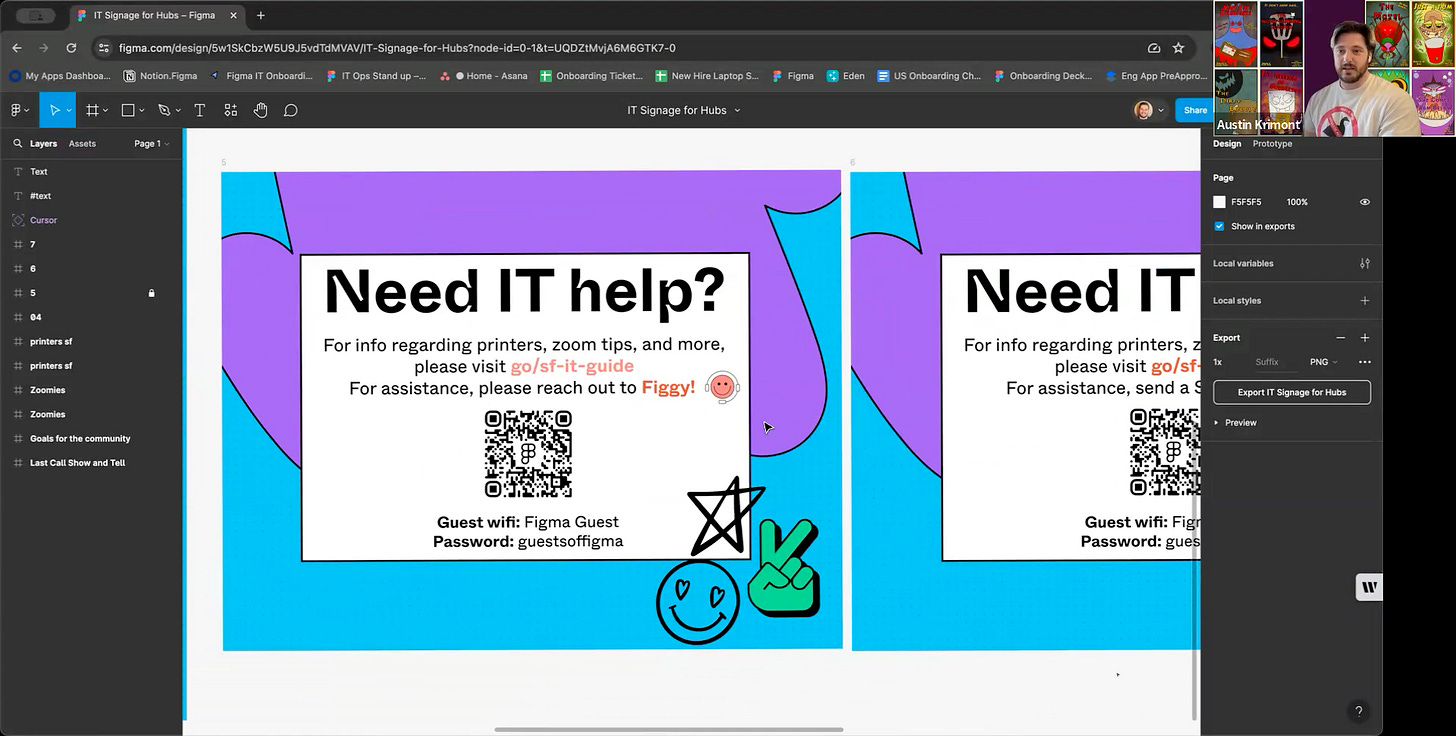
Making in Figma
A recent design Austin created was some signage for zoom rooms. He grabbed some of the assets created by designers, pasted them into a new file and started moving them around. By using the Figma-branded images, colors, and designs he was able to easily create signs to post in meeting rooms that were on brand, but custom to his needs. Then, he created a QR code for accessing the Wifi code that makes for an easy end user experience.
He loves being able to pull from assets already created and also takes inspiration from his teammate, Ben, the “Figma wizard” of the team.
Some advice from Austin as you get started in Figma:
Don't be afraid to fail because you always learn from those failures.
- Austin Krimont, IT Support Specialist @ Figma
If you want to see more of Austin’s art, check it out here! Thanks, Austin!